WP-PageNavi設定方法
ページ送りを作成するプラグインです。
【URL】
https://ja.wordpress.org/plugins/wp-pagenavi/
【設定】
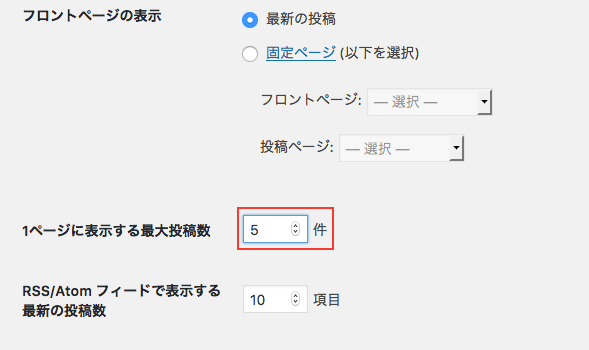
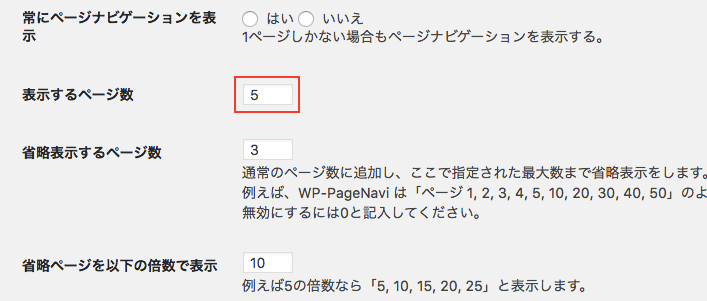
WordPressメニューの「設定」→「表示設定」と「PageNavi」で設定します。
注意する点は、「1ページに表示する最大投稿数」と「表示するページ数」の数字(赤枠の部分)を同じにするところです。
「表示設定」

「PageNavi」

ページ送りを表示したいところに下記のタグを設置します。
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
ページによって記述の仕方が変わります。
◯トップページやアーカイブページなど
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<p><?php the_title(); ?></p>
<?php endwhile; endif; ?>
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
◯固定ページ
<?php query_posts('posts_per_page=5&paged='.$paged); ?>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<p><?php the_title(); ?></p>
<?php endwhile; endif; ?>
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
<?php wp_reset_query(); ?>